How to Add Code to WordPress Header and Footer-:
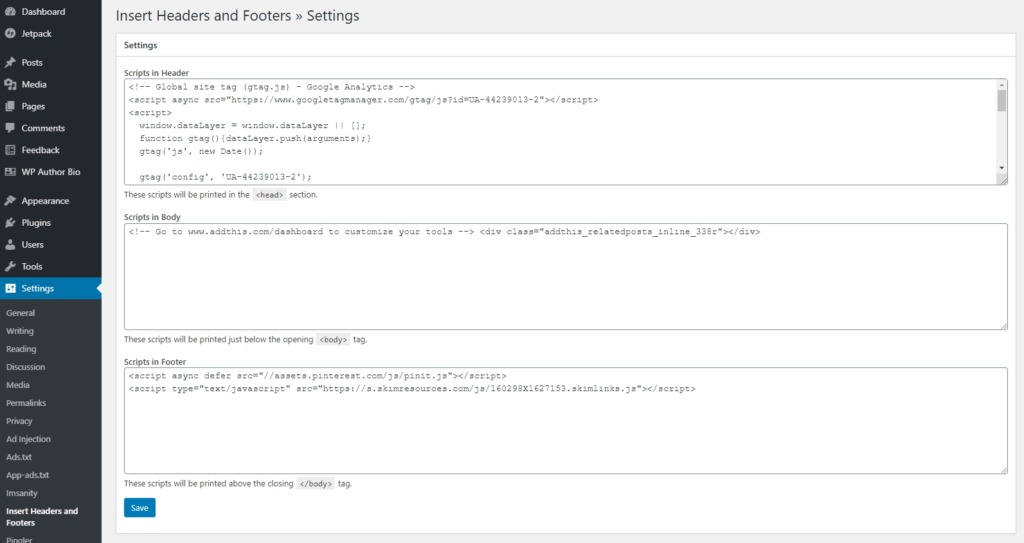
First, install and activate the Insert Headers and Footers plugin in your site. After activating the plugin, click Settings >> Insert Headers and Footers. Here you will see two boxes. You can add (Header or Footer) code as per your need.

If you want to add code to the Header, paste the code in the Script in Header box but if you want to add the code to the Footer, paste the code in the Script in Footer box. After pasting the code, click on the Save button.
Silent Features of Insert Header and Footer Plugin-:
- Insert Header and Footer Plugin is Easy to Setup. Just install the plugin right from your WordPress Dashboard or Download the plugin and place it in Plugin Folder of your file manger using FTP.
- Simple to insert scripts just paste your script in Header or Footer wherever you want.
- Insert header code and/or footer code
- You can easily add Add Google Analytics code to track your website statics
- You can Add custom CSS across themes
- Insert Facebook pixel code
- Insert any code or script, including HTML and Javascript.
Thanks for reading…“Pardon my grammar, English is not my native tongue.”
If you like my work, Please Share on Social Media! You can Follow WP knol on Facebook, Twitter, Pinterest, Quora and YouTube for latest updates. You may Subscribe to WP Knol Newsletter to get latest updates via Email. You May also Continue Reading my Recent Posts Which Might Interest You.