

Do you want to add Google font to your WordPress website but do not know how to do it? keep reading this post. A font is a set of printable or displayable text character s in a specific style and size. The type design for a set of fonts is the typeface and variations of this design form the typeface family. Google Fonts is a library of libre licensed fonts launched in 2010. You can use the amazing library of Google Fonts by calling the provided API.
The interesting fact is that you can use 877 web-optimized fonts – for free. That’s incredible. It features an interactive web directory that allows you to search for specific types of fonts and test them out in your web browser.
[adinserter block=”7″]
How to use Google Font in Your WordPress Website-:
Thanks to the Google Fonts library, independent web developers and large web agencies as well, have access to a web repository of over 900 quality fonts ready to use at no cost. Google Fonts Typography is one of the WordPress plugins that integrate Google Fonts with your WordPress site. I this tutorial, you will learn how to install and configure this plugin.

The Google Fonts library currently contains 998 unique fonts. This plugin allows you to easily use any of them on your WordPress website. You’re not stuck with one font for the entire website, you can easily choose one font for headings and another for your content.
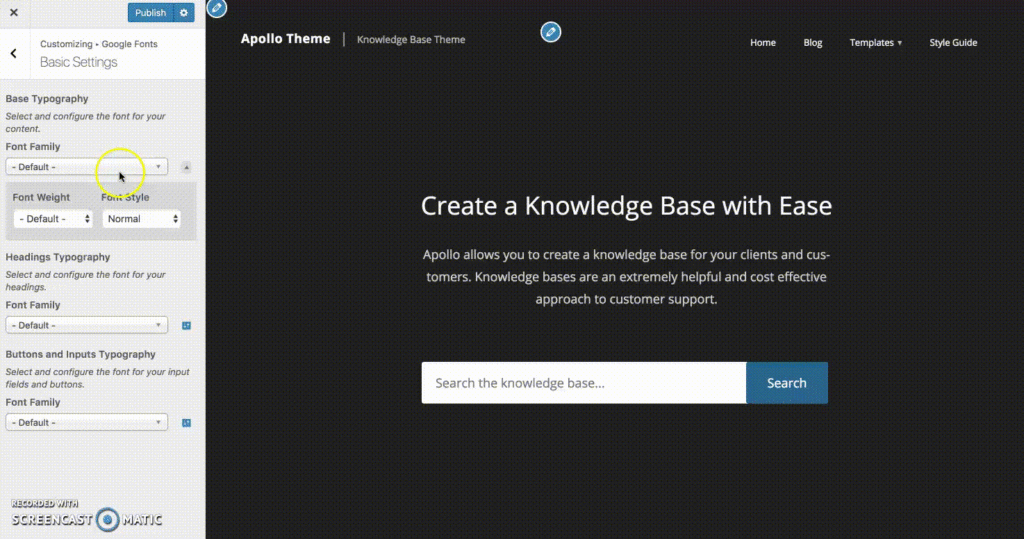
It’s hard to know which font will look good on your website, that’s why this plugin included a live preview feature. That means you can test each font and see a live preview of how it will look with your content instantly. Once you’ve found a combination you love, you can press save and make the changes publicly visible.

Silent Feature of Google Fonts Typography Plugin-:
- Live Customizer Preview: Choose and preview fonts in real-time using the WordPress Customizer.
- Over 900+ Google Fonts to choose from.
- This Plugin is compatible with Works with any WordPress Theme. No coding required.
- Easy One-Click Updates.
- Translation Ready.
- SSL and HTTPS compatible.
- Efficient Font Loading using a single request.
- SEO-Friendly (Search Engine Optimization).
- Tested with PHP7
- Selective Font Loading
- Preconnect Resource Hints
- Host Google Fonts Locally
- Font Size, Weight, Color and Line Height Typography Settings
[adinserter block=”10″]
This plugin works fine with all Major theme like All StudioPress and Genesis Themes, Twenty Seventeen, Twenty Nineteen, ThemeGrill, LyraThemes and ThemeIsle. This plugin is also compatible with Gutenberg Block. it supports all 900+ font in Gutenberg editor.
Thanks for reading…“Pardon my grammar, English is not my native tongue.”
If you like my work, Please Share on Social Media! You can Follow WP knol on Facebook, Twitter, Pinterest and YouTube for latest updates. You may Subscribe to WP Knol Newsletter to get latest updates via Email. You May also Continue Reading my Recent Posts Which Might Interest You.