

Are you looking to add infinite scroll to your website but do not know how to do it in WordPress? keep reading this post. In this post, I will give complete information on How to add Infinite scroll to your WordPress website. Infinite scroll can play a very important role in user engagement. most of the social networking website like Facebook uses infinite scroll feature to engage their user for a long time. on any type of website infinite scroll feature helps to reduce bounce rate. I
Overview of Infinite Scroll for a Website-:

Pros of Infinite Scroll-:
For certain content types, infinite scroll is the better choice in that it grants the user the ability to mouse over down the page rather than relying on pagination to guide them. Important updates, news feeds, and continuously updated content can benefit from infinite scroll. For example, CNN uses an infinite scroll to highlight important news stories and incoming information first, then allows users to load older posts.
Cons of Infinite Scroll-:
Infinite scroll isn’t nearly as useful as pagination for content where the order is important, as users generally remain at the top of the page and consider lower content more superfluous. For a news site, infinite scroll naturally fits with the content, whereas eCommerce sites are better served by pagination. For example, on Amazon, administrators can control which items are seen first, and can even create a specific organization based on qualifications like price, size, and availability.
How to Add Infinite Scroll in WordPress-:
Install and activate Jetpack Plugin if you have it. Jetpack is one of the most powerful plugins from Automattic. Install and sign in with your WordPress.com account. Jetpack will show its premium feature skip and select free plan.
To activate Infinite scroll Go to==>> Setting==>> Writing and scroll down to theme enhancement section here you will get load more post when reader scroll down and save the setting. If your Theme does not support Infinite Scroll then you have to add the support to your Theme using CSS Read this Guide.

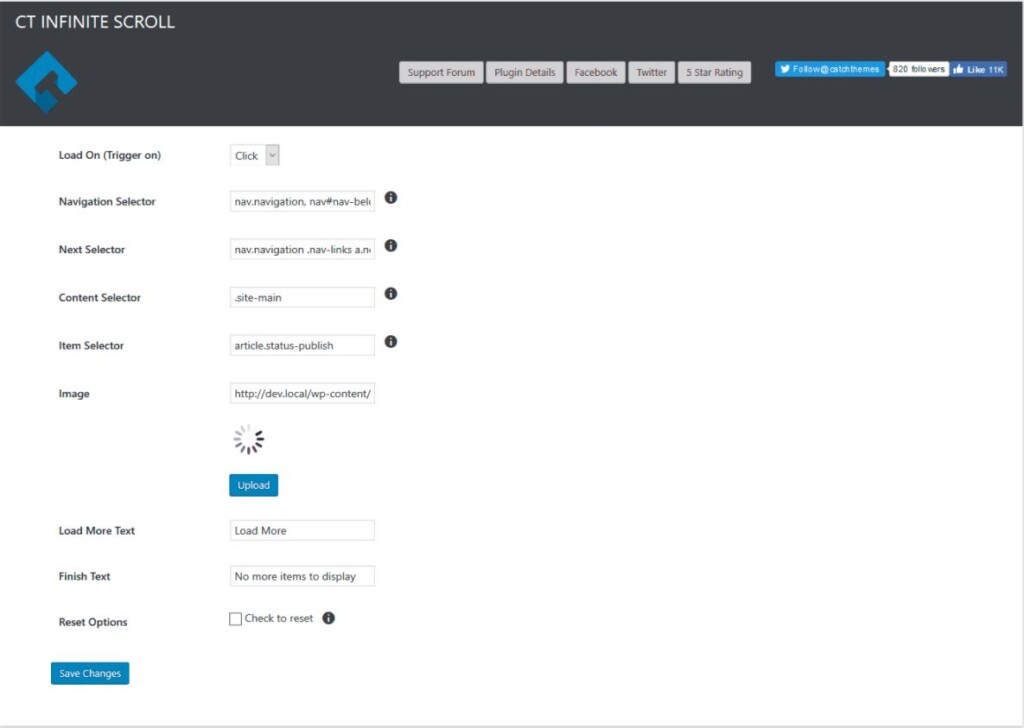
You can also use Catch Infinite scroll plugin if you do not want to use Jetpack Plugin for infinite Scroll. Catch Infinite Scroll allows you to add the magic of infinite scroll on your website. The plugin will help in increasing the user engagement on your WordPress site.

Catch Infinite Scroll is a single solution to all those loading issues caused by the change of the page. With the plugin installed and activated, your users will be able to simply scroll down and go deeper into your website. The plugin will load content automatically as you scroll down the page or you can also add a “Load More” button to load more content. You will have control over some of the crucial features available in the plugin, such as, choosing between Click or Scroll to load more content, add a custom image, the load more text, and finish a text.
If you like my work, Please Share on Social Media! You can Follow WP knol on Facebook, Twitter, Pinterest and Quora for latest updates. You may Subscribe to WP Knol Newsletter to get latest updates via Email. You May also Continue Reading my Recent Posts Which Might Interest You.